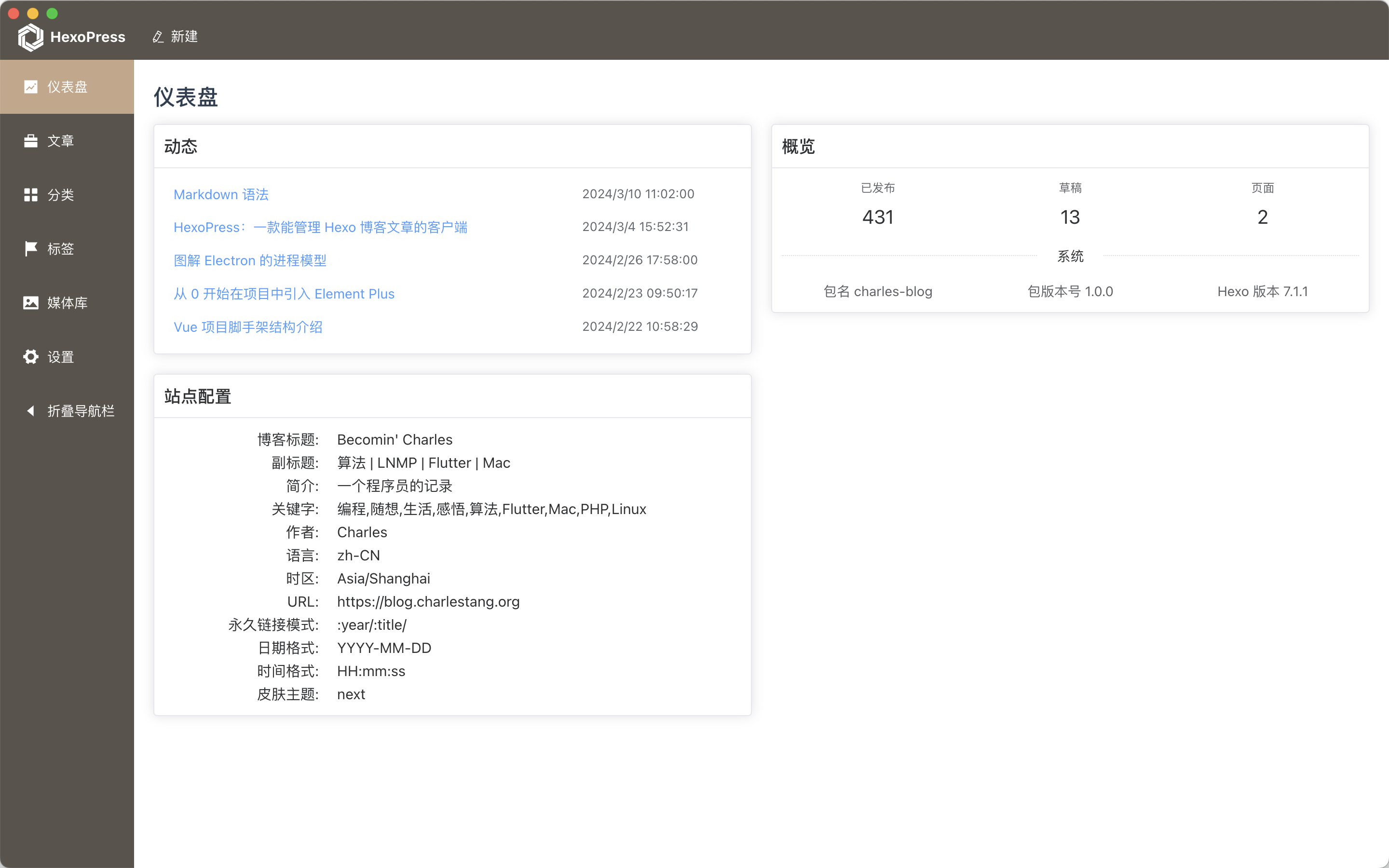
HexoPress:一款能管理 Hexo 博客文章的客户端

一、缘起:为什么开发 HexoPress
去年,我将个人博客 —— 《 Becomin’ Charles 》,从阿里云香港服务器迁移到了 GitHub Pages 托管。这么做的好处是毋庸置疑的 —— 免费。但也不是只因为费用的原因,毕竟我依然租赁着服务器,是考虑到现在的解决方案可以在无人续费的情况下,尽可能长时间的运营下去,这一点比付费服务器更有优势。
GitHub Pages 服务,只支持静态内容的托管,所以,我的博客内容管理系统,从 WordPress 变成了 Hexo —— 一款静态站点生成器,主要应用于个人博客领域。
在 Hexo 的使用的过程中,我发现其设计理念,在内容管理方面不尽如人意。不能有机地管理文章的分类体系和标签。如果你的博客文章非常少,分类、标签也非常少,那可能感觉不到我的困扰。但如果文章稍微多一点,而且涉及到内容的整理,那就会遭遇跟我一样的问题。
举个例子,比如我的博客,现在有文章总共 430 篇,分类二十多个。当你开始编辑一篇新的文章时候,文章应该放入哪个分类?可能这对你来说不是一个很难决定的事情,但是你是否记得分类的精确名称?如果写错了分类的名字,Hexo 就会当成是一个全新的分类。当你发现的时候,就不得不去更改。如果你不记得自己对应分类的名称了怎么办?比如“前端”,“前端技术”,都是一样的意思,很多年前设立分类的时候,到底怎么写的,你是否总是能精确记住?
不过,如果你的一个分类下,已经有了 10 篇文章,如果你觉得你的分类名叫 “Vue 开发” 太啰嗦了,尤其里面包含了跟开发不相关但是跟 Vue 相关的话题,你想把分类名改一下。在 WordPress 这种用关系型数据库管理的博客里,改分类名太简单了,因为数据库的每篇文章存储的只是分类名的 ID,分类叫什么,你可以随意改名。但是在 Hexo 博客里,因为数据冗余到了每篇文章内部去存储,所以,必须把 10 篇文章都翻出来改一遍,那就十分痛苦了。
尤其,当你想把一个分类放入到另一个分类下,作为子分类的时候,更是痛苦加倍,因为 Hexo 表达子分类这个概念的时候,跟 WordPress 这种树形目录是很不一样的。我仔细想想,可能这是一个低频需求,但是一旦需要的时候,你会觉得非常痛苦。如果你不会使用编程语言用脚本解决,那更是痛苦加倍。我虽然会用编程语言,但是写一个处理几百个文档的脚本,对我来说依然是痛苦的。
所以,我就想到了,要自己实现一款博客的客户端,来解决这些问题。于是就有了 HexoPress。
二、核心功能
如果要开发这样一款管理博客文章的软件,到底应该是什么样的?
在更换博客系统之前,我一直用的都是 WordPress 博客,所以,早就习惯了其内容组织和管理方式,所以我将博客管理客户端的设计,信息架构,参考了 WordPress 的管理后台。
- Dashboard 仪表板,主要展示博客的一些最新变动和元数据,统计信息等;
- 文章列表,主要展示所有的文章列表,提供按照月份、分类、关键字的检索;
- 分类列表,展示所有的分类和分类的层次关系,比较理想的是可以维护分类的名字和层次关系(暂不支持);
- 标签列表,展示所有的标签,以及每个标签包含的文章的数量统计,比较理想的是可以编辑标签的名字(暂不支持);
- 媒体库,可以看到博客里已经引用的所有图片,以及一些图片的元信息;
- 配置界面,博客客户端自身的一些偏好设置;
- 博客设置调整,可以调整 Hexo 博客的一些设置(暂不支持);
这些东西的可视化管理,可以说是一个博客系统应该给客户提供的比较基础的管理功能,不过 Hexo 因为只是一个网页生成器,所以都不提供这些。这是我这个客户端要补全的。
三、技术架构
需求大致已经确定后,就是技术选型的问题。
其实这个时候,有很多选择。要开发一个桌面客户端,能够载入 Hexo 的内容进行管理,能够实现这个目标的技术栈很多。可以先看看有没有人已经做了我想做的事情,如果得足够好,我觉得我也可以不自己动手,直接使用即可。
我到 GitHub 一搜索,果然找到了两三款,真有人做 Hexo 的客户端。可惜,都是好几年前就弃坑了。我觉得根本原因,还是现在博客群体的没落,写博客的人真的很少了。大家都去做短视频了,大多数没有写文章这个诉求了。如果连软件作者自己都不写博客了,还去维护一个客户端干什么呢?又不能赚钱。所以,到头来,还是得自己做一款。
我会使用 Flutter 开发 App,本来也是一个很好的选择,可以开发原生 App。但是我发现,想将 Hexo 的内容,一大堆 md 文档,处理成一个有机的数据库,其实是很累人的,你得找个类库来 parse 所有的 md 文档,然后建立表结构存储。那就太麻烦了。
参考了前辈的做法,我发现大家都选择了 Vue 作为界面的技术栈,选用 Electron 作为平台,还是有一定的原因的。Hexo 自己是一个 js 开发的产品,而 Electron 正好也是一个 js 的系统,所以,完全可以引入 Hexo 后,直接调用软件原来的接口,实现自己想要的功能。再一看 Hexo 的 Api,里面竟然有 warehouse 这样的包,可以在目录下生成一个 db.json 文件,打开一看,它已经完成了将所有的文章都数据化、字段化,就差一个界面,就可以实现我想的所有功能了。
果断选了这个技术栈,正好我此前既不会使用 Vue,也不会写 Electron 应用,可以成为我学习这两项技术的一个契机。我也确实就是通过 HexoPress 学习了 Vue 和 Electron 相关的技术,而且 HexoPress 也是我唯一的使用这两项技术的作品。
四、安装与使用
现在 HexoPress 已经发布了 v1.1.0 版本,可以从 GitHub 下载编译好的二进制版本进行体验,不过我自己就是开发者,没有测试过安装包到底好不好用,会不会遇到问题。下载链接见:
双击启动后,首先要选择你的 Hexo 博客的根目录在哪里,配置好根目录后,就可以开始使用了。
注意:因为依赖了 Hexo 自身的功能,你先要在 Hexo 博客的根目录下,执行过 hexo generate 命令,生成了 db.json 文件后,才能在 HexoPress 的界面里看到全部的信息,否则会看到一片空白。这个我后面会想办法看看能不能 HexoPress 自动触发生成 db.json 文件。
五、社区与贡献
我是想做独立软件,然后赚点钱的,不过这款博客客户端,我不打算挣钱了,根本原因还在于,可能这个时代写博客的人真的不多了。不过我知道还是有人在写的。所以,这款客户端软件我还是开放出来作为一个开源作品,最好还能有我个人以外的用户。
也希望大家使用了此客户端后,能来跟我反馈问题。不过目前看来还没有什么用户。不过,我想我坚持工作,总是能把它做得更好,至少,从我个人角度看,我总希望自己用得舒服吧。我听说当年王小波为了写小说,自己开发了一款输入法。让我惊为天人,我也想效仿他。
大家如果有志于参与共同开发,我在 GitHub 上也写了一些说明,可以前往观看。也可以直接给我留言,在 Discussion 板块可以畅所欲言。
